고정 헤더 영역
상세 컨텐츠
본문
레이아웃 매니저는 컨테이너에 포함된 컴포넌트들의 배치(Layout)를 자동적으로 관리해주는 일을 합니다.
컨테이너에 새로운 컴포넌트가 추가되거나 컨테이너의 크기가 변경되었을 경우, 컨테이너에 포함된 컴포넌트들의 재배치를 레이아웃 매니저가 자동적으로 처리해주기 때문에 프로그래머가 컴포넌트의 재배치를 위한 코드를 작성하지 않아도 됩니다.
BorderLayout은 컨테이너를 North, South, East, West, Center 모두 5개의 영역으로 나누고, 각 영영에 하나의 컴포넌트만을 배치할 수 있도록 합니다.
그래서 한 영역에 여러 개의 컴포넌트를 배치하면, 마지막에 추가한 컴포넌트만 보이게 됩니다.
한 영역에 하나 이상의 컴포넌트를 넣기 위해서는 Panel을 이용하여야합니다. Panel에 원하는 컴포넌트들을 넣은 다음, BorderLayout의 한 영역에 다시 이 Panel을 넣으면 됩니다.
BorderLayout은 컨테이너인 Window, Frame, Dialog의 기본 Layout입니다. 즉, 이 컨테이너들의 레이아웃 매니저는 따로 설정하지 않아도 생성되어질 때부터 이미 BorderLayout으로 설정되어있다는 것입니다.
그럼 아래의 예제를 보시죠.

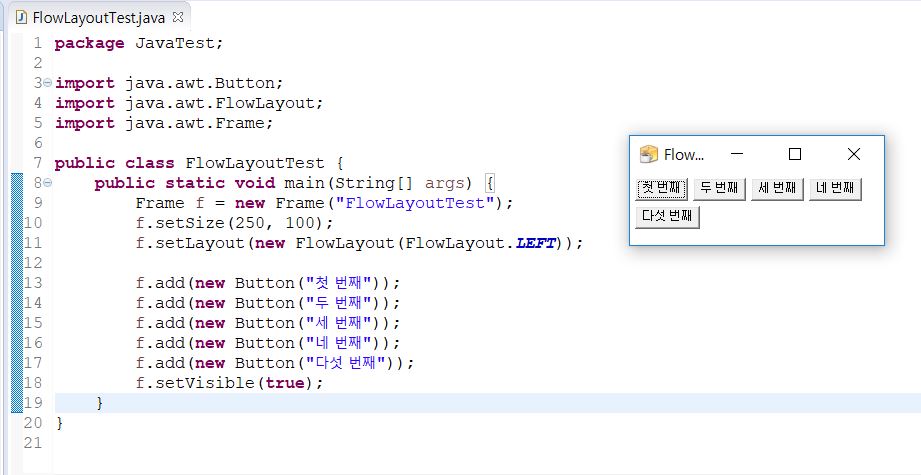
FlowLayout은 컴포넌트들의 추가되는 순서에 따라 왼쪽에서 오른쪽으로 이어져나가며, 공간이 부족하면, 아랫줄에 추가됩니다.
이것은 마치 글자를 입력하면 왼쪽에서 오른쪽으로 진행해 나가며, 한 라인의 끝에 다다르면, 다음 라인의 처음부터 글자가 입력되는 워드프로세서에서의 문자입력과 매우 유사합니다.
또한 컴포넌트의 정렬에 있어서도 워드프로세서에서와 같이 왼쪽 정렬, 오른쪽 정렬, 그리고 가운데 정렬이 가능합니다.
그럼 아래 예제를 보시죠.

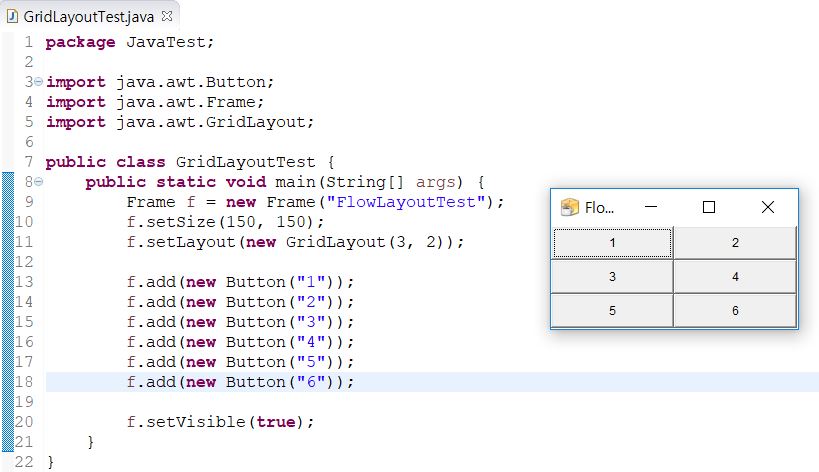
GridLayout은 컨테이너를 테이블처럼 행과 열을 나누어 컴포넌트를 배치합니다. 여기에 추가되는 컴포넌트들은 모두 같은 크기로 나누어지며, 컨테이너의 크기를 변경하면 각 영역이 모두 같은 비율로 커지거나 작아지는 성질을 갖고 있습니다.
아래 예제를 보시죠.

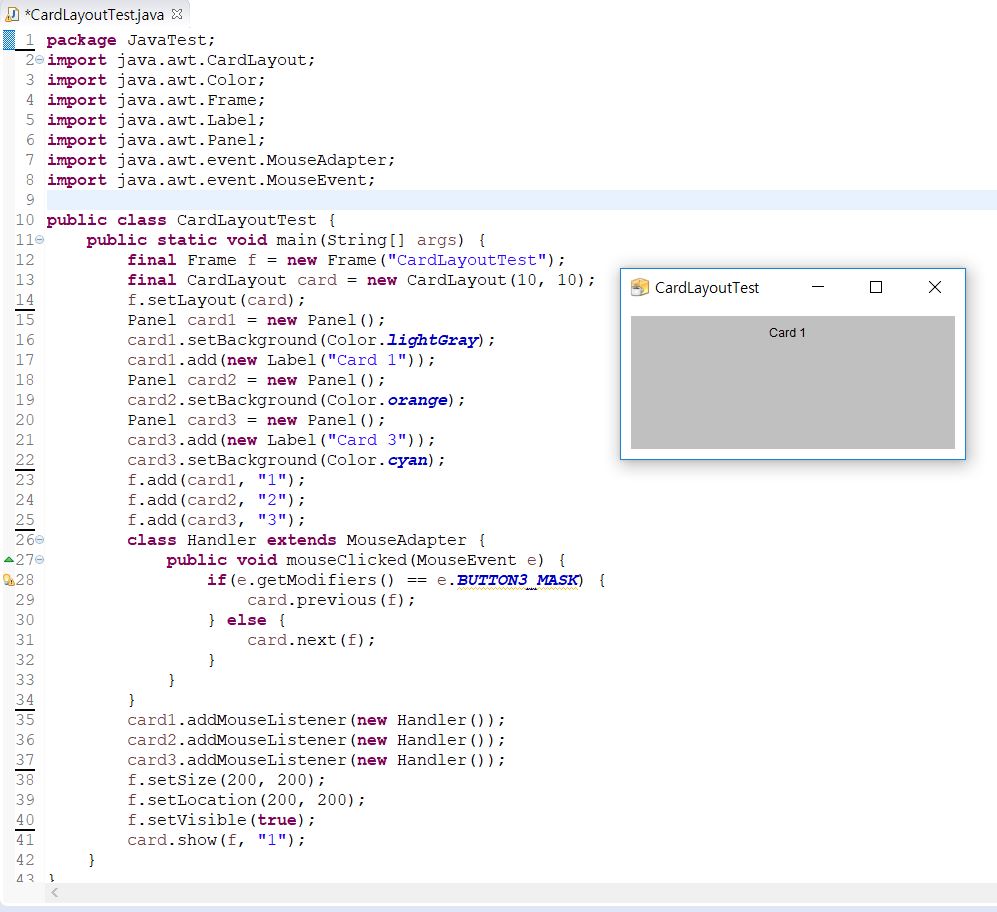
CardLayout은 여러 화면을 슬라이드처럼 바꿔가며 보여줄 수 있습니다. 즉, 여러 개의 컨테이너를 CardLayout에 추가한 다음, 순서대로 또는 임의의 컨테이너를 선택해서 보여줄 수 있습니다.
설치프로그램과 같이 단계별로 다른 화면으로 이동하는 경우에 사용하면 유용할 것입니다.
그럼 아래 예제를 보시죠.

이포스트가 도움이 되셨다면 공감버튼을 눌러주세요. ^^*
'자바강좌' 카테고리의 다른 글
| AWT 그래픽 - paint(), Grphics,repaint(), Image (3) | 2019.05.08 |
|---|---|
| AWT - 이벤트 처리(event handling) (0) | 2019.05.08 |
| AWT - 메뉴만들기 (0) | 2019.05.06 |
| AWT - Font, Color (0) | 2019.05.06 |
| AWT - ScrollPane, Dialog, FileDialog (0) | 2019.05.04 |





댓글 영역